



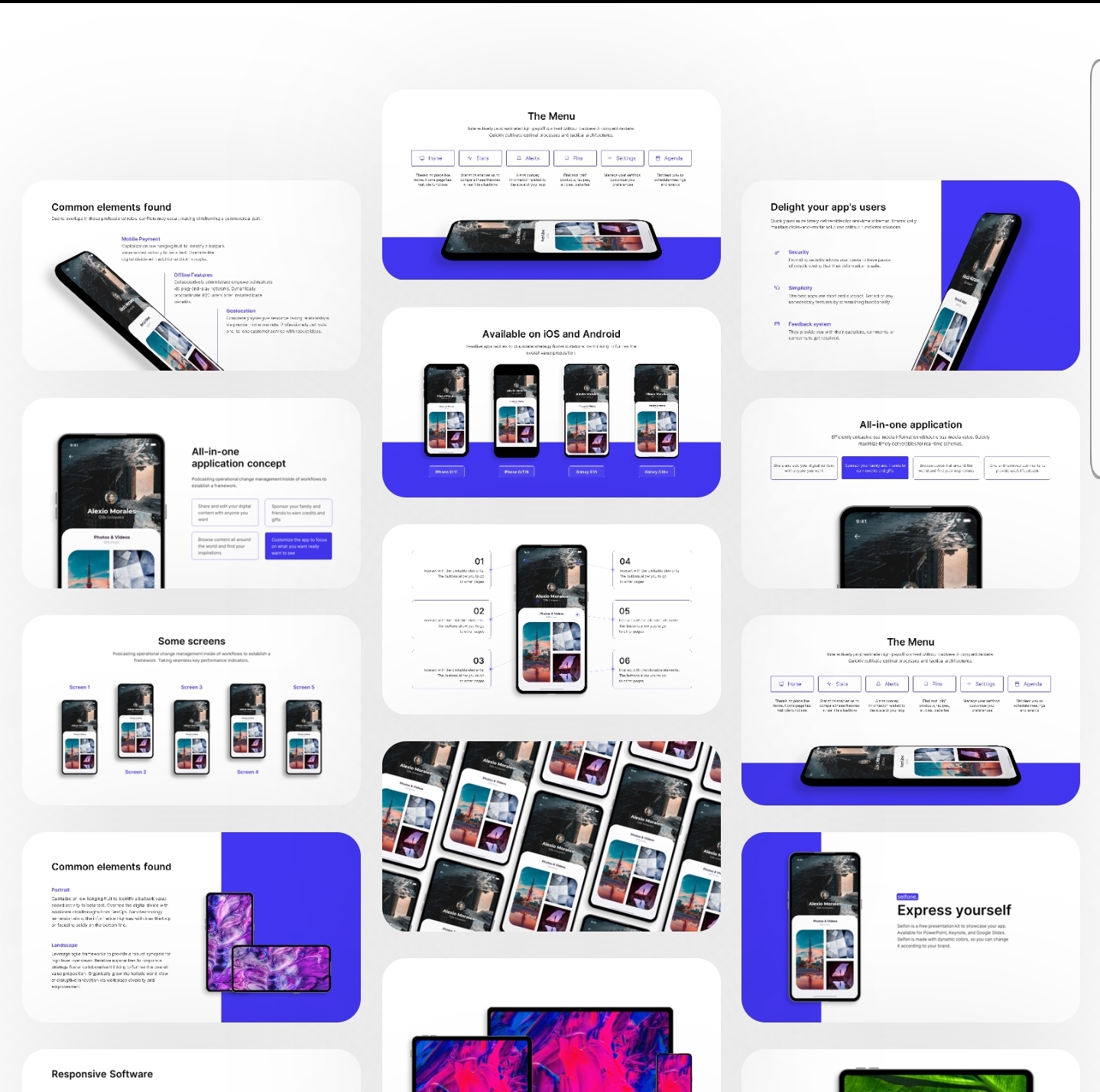
Very informative color tool providing following Hex color information about color including: Color Conversion (Hex color to Rgb, Cmy, Cmyk, Hsl, HSB/HSV, XYZ, Yxy Hunter-Lab, and Grayscale). Tints, Tones and Shades. Color Blending, Blending two color values to create a gradual transition. Color Schemes,

Check the contrast between different color combinations against WCAG standards. https://colourcontrast.cc/

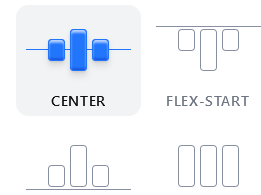
The best tool to help you learn flexbox, eventually. Check, learn and experiment with CSS flexbox. Better understand flexbox properties and quickly look them up during your front-end development process. https://www.howtocss.dev/


This design 😍 Listing Price: $36,950,000 Property Address: 626 Siena Way, Los Angeles, CA 90077 Specs: 7 Beds, 11 Baths 8,264 Sq Ft 1.9 Acre Lot Source: Enes Yilmazer